| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- InputManager
- Quaternion.Euler
- Raycast
- 유니티 머신러닝
- LFS
- 코드블럭 테마
- c++ 문자열 자르기
- Mathf.Clamp
- 알고스팟
- LayerMask
- git-lfs
- 유니티 Vector3
- 이진트리
- eulerAngles
- 유니티 오브젝트 풀링
- 소스코드 줄번호
- 유니티 ResourceManager
- unity
- 유니티 시야 가림
- 유니티 InputManager
- 유니티 Rotate
- 유니티
- LookRotation
- c++
- 오브젝트 풀링
- 깊이 우선 탐색
- ML-Agents
- 유니티 리소스매니저
- 너비 우선 탐색
- 유니티 Collision
- Today
- Total
무민은귀여워
[티스토리] 티스토리 블로그 소스코드 삽입하기 / 코드블럭 테마 / 소스코드 줄번호 넣기 본문
그동안 블로그에 소스코드를 넣을 때 Color Scripter 라는 사이트를 이용하고 있었습니다. 그런데 모바일 환경에서는 삽입한 코드가 프레임 바깥으로 옮겨지는 등 가독성이 좋지 않아, 티스토리에서 기본제공하는 코드블럭을 사용해보려 합니다.

티스토리에서 소스코드 삽입은 새 글쓰기의 ... 을 누르면 나오는 코드블럭을 이용하여 쉽게 할 수 있습니다.
다만, 소스코드가 예쁘게 보여지기 위한 설정은 따로 해주어야 합니다. 테마설정 방법은 두가지로 플러그인을 이용하는 방법과 스크립트 삽입으로 직접 테마를 지정하는 방법이 있습니다.
<1> 플러그인을 이용해 별다른 설정없이 기본테마를 이용하는 방법
1-1. 코드 문법 강조 Syntax Highlight 플러그인 사용하기
티스토리 블로그 [관리자 페이지 - 플러그인] 에서 코드 문법 강조 플러그인을 적용합니다.
본문 안의 코드블럭에 사용될 테마를 선택할 수 있습니다. 선택한 테마는 적용한 후에도 [관리자 페이지 - 플러그인]에서 변경이 가능합니다.

1-2. 글쓰기에서 코드블럭 사용하기
새 글쓰기에서 ... 을 누르면 코드블럭 항목이 있습니다. 이를 이용해서 코드를 삽입합니다.
코드블럭 사용시 입력언어를 선택할 수 있습니다.


이렇게까지만해도 코드블럭 사용은 가능하지만... 줄번호가 포함되어 있지 않습니다. 줄번호를 포함시키거나 제공되는 테마들 이외의 다른 테마를 적용하고 싶다면 다음의 스크립트 삽입 방범을 사용하면 됩니다.
<2> 스크립트 삽입으로 직접 테마를 적용하는 방법
다음은 Highlight.js 사이트에서 직접 원하는 테마를 가져와 사용하는 방법입니다.
이 방법을 사용하려면 우선 [코드 문법 강조 Syntax Highlight] 플러그인을 해제해야합니다.
2-1. highlight.js 사이트에서 원하는 테마 고르기
highlight.js 사이트에서 원하는 테마를 찾습니다. 제일 상단의 ~languages and ~ styles 로 들어가면 여러 테마들을 확인할 수 있습니다.

2-2. Get version # 에서 스크립트 복사하기
위 사이트 하단의 Get version # 버튼으로 사용할 스크립트를 복사합니다.
사용시 첫째줄의 default 는 2-1에서 미리 골라둔 테마이름으로 수정합니다. 주의할 점은 테마이름은 모두 소문자로, 공백은 - 으로 바꾸어야 합니다. 예를 들어 제가 선택한 테마는 Atom One Dark 이지만 스크립트에는 atom-one-dark 로 해야합니다.

그리고, 실행을 위한 코드 <script>hljs.initHighlightingOnLoad();</script> 를 추가합니다.
<!-- 코드블럭 테마 적용 -->
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/styles/사용할테마이름.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/highlight.min.js"></script>
<!-- 실행을 위한 추가코드 -->
<script>hljs.initHighlightingOnLoad();</script>2-3. 줄번호 삽입을 위한 스크립트 복사하기
https://github.com/wcoder/highlightjs-line-numbers.js
줄번호 삽입을 위한 스크립트를 위 페이지에서 복사해옵니다. 줄번호가 필요없으면 이 부분은 생략해도 됩니다.

그리고 실행을 위한 코드 <script>hljs.initLineNumbersOnLoad();</script> 를 추가해줍니다.
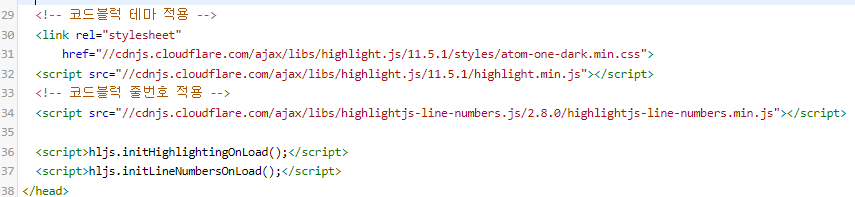
줄번호까지 적용된 최종 코드는 다음과 같습니다.
<!-- 코드블럭 테마 적용 -->
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/styles/사용할테마이름.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/highlight.min.js"></script>
<!-- 코드블럭 줄번호 적용 -->
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<script>hljs.initLineNumbersOnLoad();</script>2-4. 티스토리 블로그 스킨에 스크립트 적용하기
[티스토리 관리자페이지 - 스킨편집] 에 들어갑니다.

그리고, HTML 편집에 들어가 </head> 부분 위쪽에 위에서 준비한 코드를 넣고 적용하기를 누릅니다.


2-5. 글쓰기에서 코드블럭 사용하기
이후에는 새 글쓰기에서 ... 을 눌러 코드블럭으로 소스코드를 삽입하면 위의 테마가 적용됩니다.
다만 글쓰기 도중에는 테마가 적용되지 않으니, 미리보기나 글 발행 후 테마 적용 확인할 수 있습니다.
'IT > 기타' 카테고리의 다른 글
| [애드핏] 애드핏 목록 상단 치환자가 없어 광고를 설정할 수 없습니다 오류 해결법 (2) | 2021.05.21 |
|---|---|
| Root 모션 (0) | 2021.05.18 |
| 역운동학 (IK : Inverse Kinematics) (0) | 2021.05.18 |
| [그래픽스] 빛 조명 프레넬 효과 (0) | 2021.05.18 |
| Readme 파일에 이미지 넣기 (마크다운 이미지) (6) | 2021.05.18 |



