Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- InputManager
- 이진트리
- eulerAngles
- LayerMask
- ML-Agents
- 유니티 Collision
- 알고스팟
- LookRotation
- 오브젝트 풀링
- LFS
- 깊이 우선 탐색
- c++ 문자열 자르기
- 유니티 시야 가림
- 코드블럭 테마
- 유니티 Rotate
- 유니티 리소스매니저
- Mathf.Clamp
- 너비 우선 탐색
- unity
- 유니티 머신러닝
- git-lfs
- 유니티 InputManager
- 소스코드 줄번호
- 유니티 ResourceManager
- 유니티 오브젝트 풀링
- 유니티 Vector3
- 유니티
- Quaternion.Euler
- c++
- Raycast
Archives
- Today
- Total
무민은귀여워
1時間で作る天気WebApp 본문
반응형
1. 開発環境構
1-1. node.js、npmインストール
- node.jsサイト(https://nodejs.org/ko/)でLTSバージョンファイルダウンロード
- インストールファイル実行
- コンソールで<node -v>、<npm -v>コマンドでインストール確認
※ node.jsを設置するとき、npmは自動インストール
1-2. vue-cliインストール
- コンソールで<npm install -g vue-cli>実行
1-3. gitインストール
- gitサイト(https://git-scm.com/)でLatest source Realeseバージョンダウンロード、実行
2. Vue.jsプロジェクト生成
2-1. プロジェクトフォルダ生成
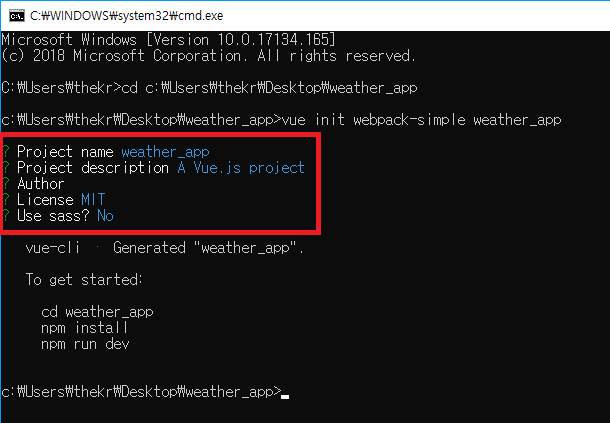
2-2. プロジェクトフォルダに移動、<vue init webpack-simple [プロジェクト名]>
2-3. project name, project description, author, license, use sassを設定
※use sassだけnを入力、他はエンターを入力

2-4. プロジェクトフォルダに移動、<npm install>実行
2-5. <npm run dev>実行

2-6. IE, モバイルユーザーのためindex.htmlヘッダー修正
1 2 | <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="x-ua-compatible" content="IE=edge"> | cs |
3. HTTP通信の例
# vue-resourceで天気情報を取得して出力
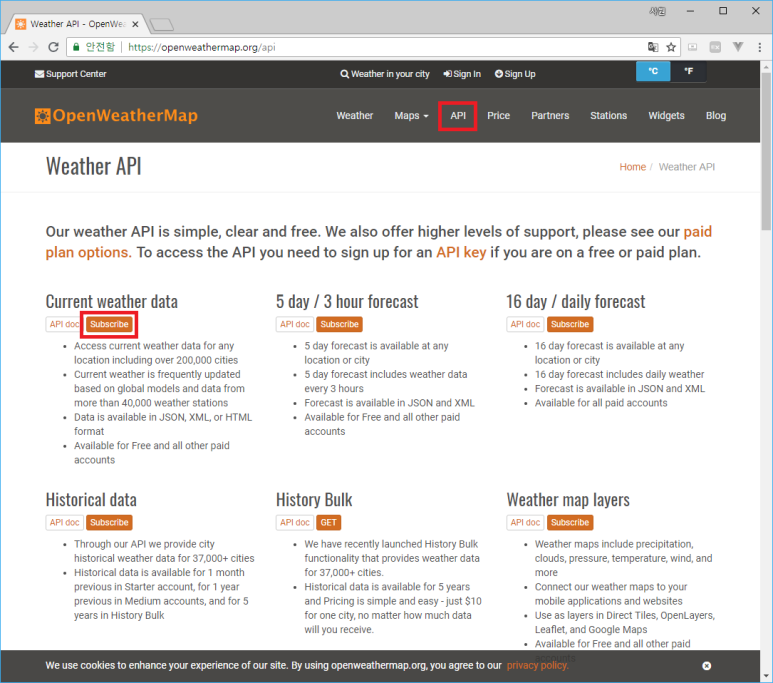
3-1. OpenWeatherMap API Key取得(https://openweathermap.org/)

3-2. プロジェクトフォルダに移動 <npm install vue-resource> コマンド実行
3-3. "[プロジェクトフォルダ]\src\main.js"に下記のコード追加
1 2 3 | import VueResource from 'vue-resource' Vue.use(VueResource); | cs |
3-4. "[プロジェクトフォルダ]\src"にcomponentsフォルダー生成後componentsフォルダーにWeather.vueファイル生成
3-5. Weather.vueファイルに下記のコード追加
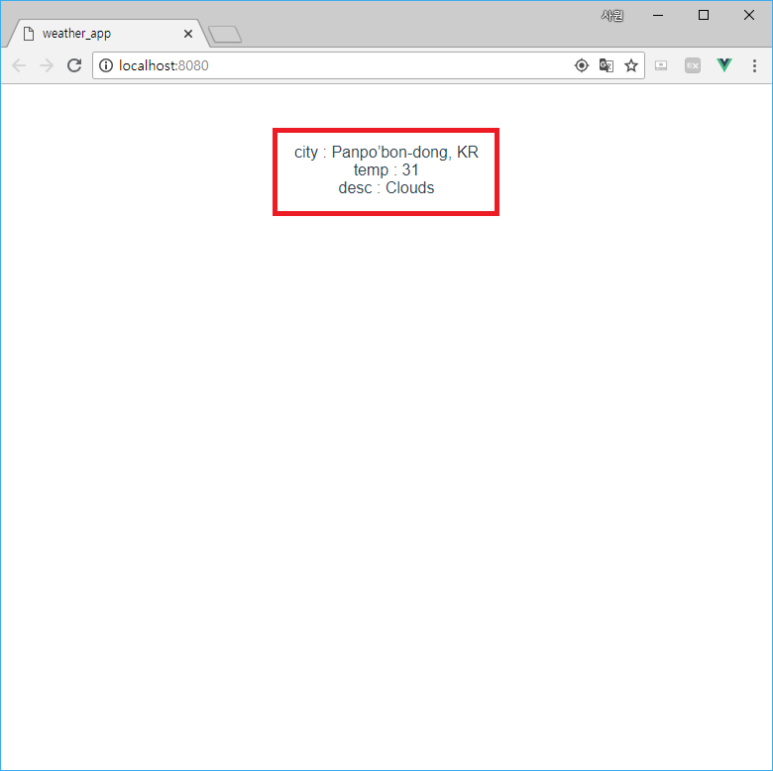
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | <template> <div> city : {{ city }}<br/> temp : {{ temperature }}<br/> desc : {{ weatherMain }} </div> </template> <script> export default{ name:'Weather', data(){ return{ dataObj: null, city: '', temperature: null, weatherMain: '', latitude: 0.0, longitude: 0.0, apikey: '' //openweathermapで取得したapikey入力 } }, methods:{ getLocation: function () { if (!navigator.geolocation) { this.errorMsg = "Geolocation is not supported by your browser"; this.city = this.errorMsg; console.warn(this.errorMsg); return; } var options = { timeout: 10000 }; navigator.geolocation.getCurrentPosition(this.success, this.error, options); }, success: function (position) { console.log(position); this.latitude = position.coords.latitude; this.longitude = position.coords.longitude; this.latitude = parseFloat(this.latitude).toFixed(2); this.longitude = parseFloat(this.longitude).toFixed(2); this.getWeather(); }, error: function (err) { this.errorMsg = "Unable to retrieve your location"; this.city = this.errorMsg; console.warn(`ERROR(${err.code}): ${err.message}`); console.warn(this.errorMsg); }, getWeather: function(){ var reqURL = 'https://cors-anywhere.herokuapp.com/http://api.openweathermap.org/data/2.5/weather?lat=' + this.latitude + '&lon=' + this.longitude + '&APPID=' + this.apikey; this.$http.get(reqURL, {headers: {'x-requested-with': 'XMLHttpRequest'}}).then(function (response) { this.dataObj = response.data; this.temperature = (this.dataObj.main.temp - 273.15).toFixed(0); this.city = this.dataObj.name + ', ' + this.dataObj.sys.country; this.weatherMain = this.dataObj.weather[0].main; console.log(response); }, function (response) { console.log('error'); console.log(response); this.errorMsg = "Unable to retrive weather information."; }); } }, created(){ this.getLocation(); } } </script> <style> </style> | cs |
3-6. "[プロジェクトフォルダ]\src\App.vue" ファイルを下記のソースに変更
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <template> <div id="app"> <Weather></Weather> </div> </template> <script> import Weather from './components/Weather.vue' export default { name: 'app', components:{ 'Weather' : Weather } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style> | cs |
3-7. プロジェクトフォルダに移動<npm run dev>コマンド実行

4. 天気Appデザイン適用
# CSS、MediaQuery、Loadingページなど適用
4-1. プロジェクトフォルダに移動<npm install vue-icon>コマンドでvue-iconインストール
4-2. "[プロジェクトフォルダ]/src/main.js"の修正
1 2 3 4 5 6 7 8 9 10 11 12 | import Vue from 'vue' import App from './App.vue' import VueResource from 'vue-resource' import feather from 'vue-icon' Vue.use(VueResource); Vue.use(feather, 'v-icon'); new Vue({ el: '#app', render: h => h(App) }) | cs |
4-3. "[プロジェクトフォルダ]\src\App.vue"の修正
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <template> <div id="app"> <Weather></Weather> </div> </template> <script> import Weather from './components/Weather.vue' export default { name: 'app', components:{ 'Weather' : Weather } } </script> <style> *{ box-sizing: border-box; margin: 0; padding: 0; } #app{ width:100vw; height:100vh; display:flex; align-items:center; justify-content: space-around; } </style> | cs |
4-4. "[プロジェクトフォルダ]\src\Weather.vue"の修正
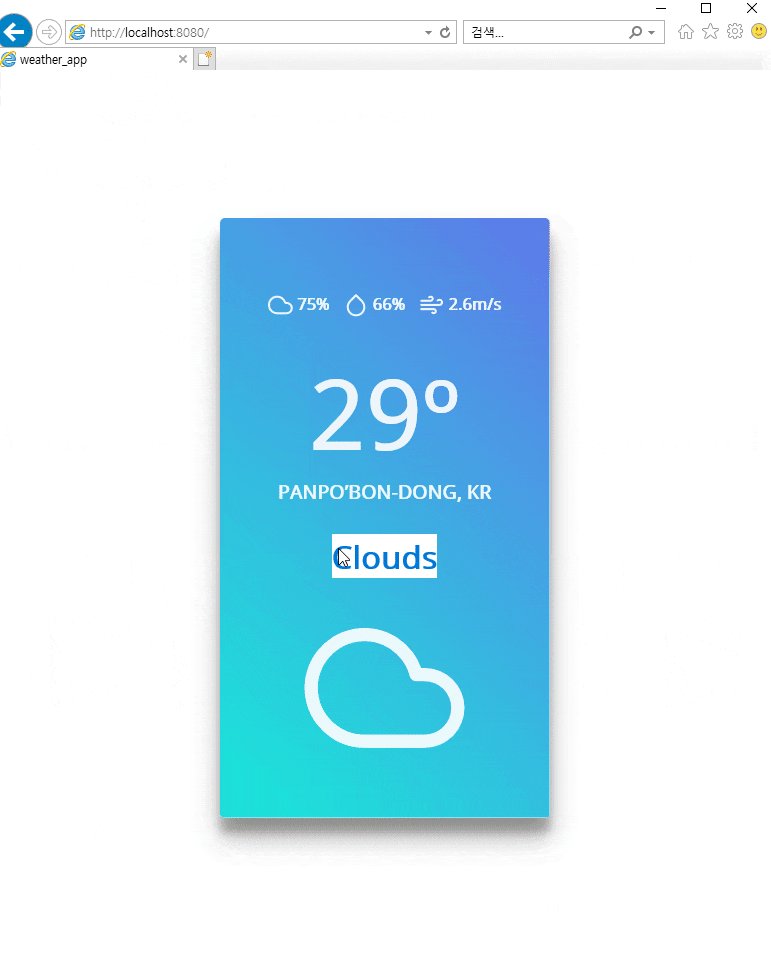
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 | <template> <section> <div v-show="!isLoading" class="loading">{{ errorMsg }}</div> <div v-show="isLoading" class="app" v-bind:style="styleObject"> <div class="header"> <custom-icon name="cloud" base-class="custom-icon"></custom-icon> {{cloud}} <custom-icon name="droplet" base-class="custom-icon"></custom-icon> {{humidity}} <custom-icon name="wind" base-class="custom-icon"></custom-icon> {{wind}} </div> <div class="temperature"> {{ temperature }} </div> <div class="city"> {{ city }} </div> <div class="description"> {{ description }} </div> <div class="weatherIcon"> <custom-icon :name="weatherIconName" base-class="custom-icon"></custom-icon> </div> </div> </section> </template> <script> import customIcon from 'vue-icon/lib/vue-feather.esm' export default{ name:'Weather', components: { customIcon }, data(){ return{ dataObj: null, latitude: 0.0, longitude: 0.0, cloud: null, humidity: null, wind: null, temperature: null, city: '', description: '', errorMsg: 'Loading...', baseClass: 'v-icon', styleObject: { background: ''//openweathermapで取得したapikey入力 }, isLoading: false, apikey : '', } }, computed: { weatherIconName: function() { if (this.dataObj != null){ var weatherID = this.dataObj.weather[0].id; if (weatherID >= 200 && weatherID <= 232) { this.styleObject.background = 'linear-gradient(45deg, #00ECBC, #007ADF)'; return 'cloud-lightning'; } else if (weatherID >= 300 && weatherID <= 321) { this.styleObject.background = 'linear-gradient(45deg, #89F7FE, #66A6FF)'; return 'cloud-drizzle'; } else if (weatherID >= 500 && weatherID <= 531) { this.styleObject.background = 'linear-gradient(45deg, #00C6FB, #005BEA)'; return 'cloud-rain'; } else if (weatherID >= 600 && weatherID <= 622) { this.styleObject.background = 'linear-gradient(45deg, #7DE2FC, #B9B6E5)'; return 'cloud-snow'; } else if (weatherID >= 701 && weatherID <= 781) { this.styleObject.background = 'linear-gradient(45deg, #D7D2CC, #304352)'; return 'cloud'; } else if(weatherID == 800) { this.styleObject.background = 'linear-gradient(45deg, #FEF253, #FF7300)'; return 'sun'; } else if (weatherID >= 801 && weatherID <= 804) { this.styleObject.background = 'linear-gradient(45deg, #17ead9, #6078ea)'; return 'cloud'; } else{ this.styleObject.background = 'linear-gradient(45deg, #17ead9, #6078ea)' return 'alert-circle' } } this.styleObject.background = 'linear-gradient(45deg, #17ead9, #6078ea)' return 'alert-circle'; } }, methods:{ getLocation: function () { if (!navigator.geolocation) { this.errorMsg = "Geolocation is not supported by your browser"; this.city = this.errorMsg; console.warn(this.errorMsg); return; } var options = { timeout: 10000 }; navigator.geolocation.getCurrentPosition(this.success, this.error, options); }, success: function (position) { console.log(position); this.latitude = position.coords.latitude; this.longitude = position.coords.longitude; this.latitude = parseFloat(this.latitude).toFixed(2); this.longitude = parseFloat(this.longitude).toFixed(2); this.getWeather(); }, error: function (err) { this.errorMsg = "Unable to retrieve your location"; this.city = this.errorMsg; console.warn(`ERROR(${err.code}): ${err.message}`); console.warn(this.errorMsg); }, getWeather: function(){ var reqURL = 'https://cors-anywhere.herokuapp.com/http://api.openweathermap.org/data/2.5/weather?lat=' + this.latitude + '&lon=' + this.longitude + '&APPID=' + this.apikey; this.$http.get(reqURL, {headers: {'x-requested-with': 'XMLHttpRequest'}}).then(function (response) { this.dataObj = response.data; this.cloud = (this.dataObj.clouds.all) + '%'; this.wind = (this.dataObj.wind.speed.toFixed(1)) + 'm/s'; this.humidity = (this.dataObj.main.humidity) + '%'; this.temperature = (this.dataObj.main.temp - 273.15).toFixed(0) + 'º'; this.city = this.dataObj.name + ', ' + this.dataObj.sys.country; this.description = this.dataObj.weather[0].main; this.isLoading = true; console.log(response); }, function (response) { console.log('error'); console.log(response); this.errorMsg = "Unable to retrive weather information."; }); } }, created(){ this.getLocation(); } } </script> <style> @import url('https://fonts.googleapis.com/css?family=Open+Sans'); .loading{ font-family: 'Open Sans', sans-serif; -webkit-font-smoothing: antialiased; color: rgba(0, 0, 0, 0.9); width:100vw; height:100vh; display: flex; justify-content: center; align-items: center; } .app{ font-family: 'Open Sans', sans-serif; -webkit-font-smoothing: antialiased; color: rgba(255, 255, 255, 0.9); text-transform: uppercase; font-weight: 700; height: 100vh; width: 100vw; display:flex; flex-direction: column; justify-content: center; align-items: center; background: linear-gradient(45deg, #17ead9, #6078ea); border-radius: 5px; box-shadow: 0 19px 38px rgba(0,0,0,.3), 0 15px 12px rgba(0,0,0,.22); } @media (min-width: 450px) { .app{ width: 330px; height: 600px; border-radius: 5px; } } .header{ width:75%; display: flex; flex-direction:row; justify-content:space-around; padding-top:30px; text-transform: lowercase; } .header svg{ vertical-align: top; margin-right: -10px; } .temperature{ font-size: 6em; padding-top:30px; } .city{ font-size: 1.2em; } .description{ padding-top:30px; font-size: 2em; text-transform:lowercase; } .description::first-letter{ text-transform:uppercase; } .weatherIcon{ padding-top:30px; } .weatherIcon svg{ width: 10em; height: 10em; } .v-icon, .custom-icon { width:25px; height:25px; color: rgba(255, 255, 255, 0.9); } </style> | cs |
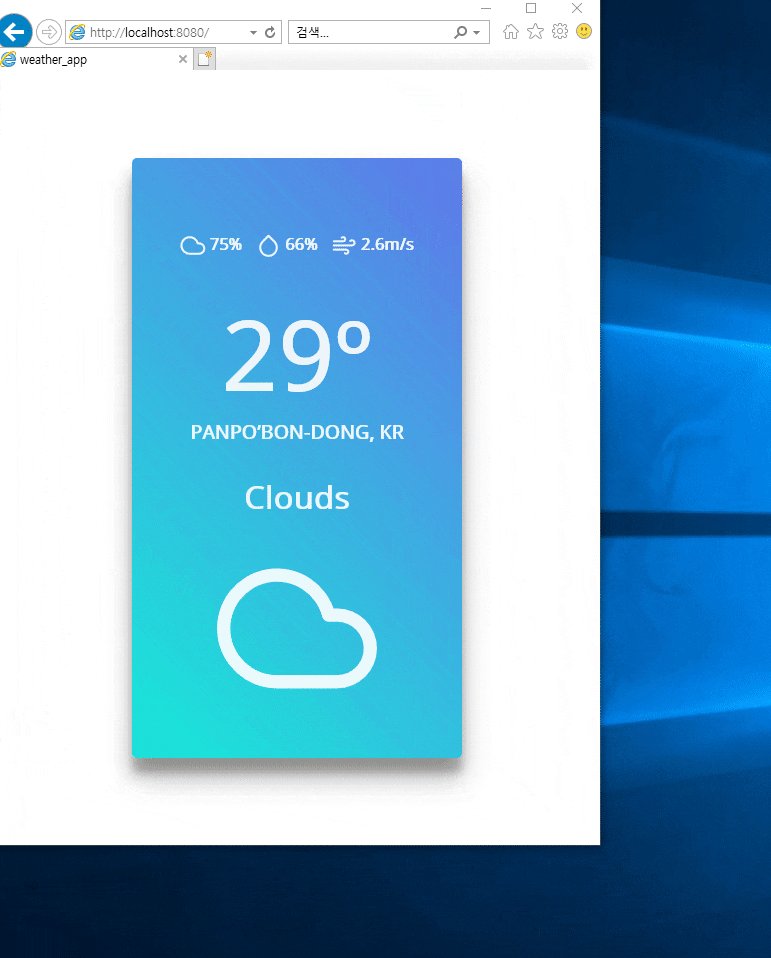
4-6. プロジェクトフォルダに移動<npm run dev>コマンド実行

5. デプロイ
# Githubリポジトリ生成後デプロイ
5-1. githubリポジトリ生成
5-2. <npm install --save-dev vue-gh-pages>コマンドでvue-gh-pagesインストール
5-3. "[プロジェクトフォルダ]\package.json"のscript部分にコード追加
1 2 | , "deploy": "node ./node_modules/vue-gh-pages/index.js" | cs |
5-4. "[プロジェクトフォルダ]\index.html" ファイルの <script src="/dist/build.js"></script>を <script src="build.js"></script>に修正
5-5. "[プロジェクトフォルダ]\package.json" ファイルに下記のコードを追加
1 2 | , "homepage": "https://github.com/[ユーザ名]/[リポジトリ名]" | cs |
5-6. プロジェクトフォルダに移動<npm run deploy>コマンド実行
5-7. githubリポジトリでSettingsで編集
5-8. "https://[ユーザ名].github.io/[リポジトリ名]"で確認
반응형
'IT > vue.js' 카테고리의 다른 글
| 메모) [Do it! Vue.js] 라우터 & HTTP 통신 / 템플릿 & 프로젝트 구성 (0) | 2018.10.01 |
|---|---|
| Vue.jsとは (0) | 2018.08.31 |
Comments

