| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 유니티 머신러닝
- 유니티 오브젝트 풀링
- LookRotation
- 유니티
- 유니티 ResourceManager
- eulerAngles
- 유니티 Rotate
- Quaternion.Euler
- 유니티 시야 가림
- unity
- LFS
- 소스코드 줄번호
- 깊이 우선 탐색
- 너비 우선 탐색
- ML-Agents
- InputManager
- 코드블럭 테마
- 유니티 Vector3
- c++ 문자열 자르기
- c++
- 오브젝트 풀링
- Raycast
- 유니티 InputManager
- 유니티 Collision
- 유니티 리소스매니저
- 이진트리
- 알고스팟
- Mathf.Clamp
- git-lfs
- LayerMask
- Today
- Total
무민은귀여워
Vue.jsとは 본문
Vue.js 란
- 웹 화면을 개발하기 위한 점진적인 프런트엔드 프레임워크
"점진적" 의미는, 기본적으로 화면단 데이터 표현에 관한 기능들을 중심으로 라이브러리를 지원하지만, 프레임워크의 기능인 라우터, 상태관리, 테스팅 등을 쉽게 결합할 수 있기 때문이다.
= 코어 라이브러리 (명시적 렌더링) -> 컴포넌트 기반 -> 클라이언트 사이드 라이팅(프레임워크 기능) -> 상태관리
- 장점
1. 앵귤러, 리액트의 장점을 차용 => 결과적으로 Vue 학습 후 두 프레임워크에 대한 이해도가 생김.
1) 양방향 데이터 바인딩(Two-way Data Binding) from 앵귤러
창시자인 에반 유는 앵귤러의 돔에 접근하지 않고 화면을 표현하는 "데이터 바인딩 방식" 이 마음에 들었지만, 방대한 크기의 프레임워크 구조 이해가 마음에 안들었음. => 핵심 기능 기반으로 필요한 것을 덧붙이자 !
* 양방향 데이터 바인딩: 상하위 컴포넌트가 서로 데이터를 전달하는 구조
2) 가상돔(Virtual DOM) 랜더링 from 리액트
가상돔을 써서, 실제 돔을 만드는 것보다 가볍게 작동할 수 있다.
* 가상돔: 돔 요소가 많아지면 자바스크립트로 돔을 핸들링 하는 과정이 무거워지는데, 자바스크립트로 돔의 구조를 생성하여 메모리에 올렸다가, Vue가 가상돔을 수정할 경우, 실제 DOM과 비교하여 차이난 부분만 수정하는 식으로 동작한다.
3) 성능 비교결과 두 프레임워크보다 빠름.
https://vuejs.org/v2/guide/comparison.html
2. 러닝커브가 완만
- 인기 많은 프레임워크
별이 9만7천개..(20180614기준). 접속해보면 에코시스템 종류도 설명되어 있네요 .
https://github.com/vuejs/vue
3. 커뮤니티가 활발
https://kr.vuejs.org/v2/guide/join.html
Vue.js 특징
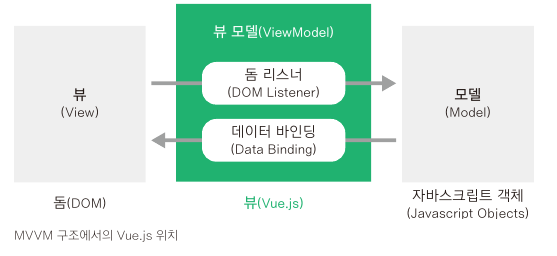
- MVVM 패턴: Model - View - View Model
화면 코드와 데이터제어 로직을 분리하여 코드를 직관적으로 이해. => 유지보수 용이
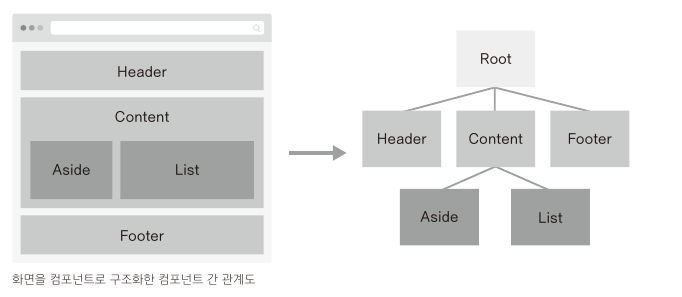
- 컴포넌트 기반 프레임워크 장점
재사용하기 쉽다.
코드에서 화면의 "구조"를 직관적으로 알 수 있다.
프레임워크내에서 정해진 방식대로 컴포넌트를 활용할 수 있다.
Vue.jsとは
-ウェブ画面を開発するための漸進的なフロントエンド・フレームワーク
=コアライブラリ(明示的なレンダリング)->コンポーネント基盤->クライアントサイドライティング(フレームワーク機能)->状態管理
<長所>
1. アンギュラ、リエクトゥの長所を借用=>結果的にVue学習後、両フレームワークに対する理解度が高まる。
1) 双方向データバインディング(Two-way Data Binding)fromアンギュラ
創始者であるエヴァン・ユーはアンギュラのドームに接近しなくて画面を表現する"データバインディングの方式"が気に入ったが、、膨大な大きさのフレームワークの構造理解が気に入らなかった。=>核心機能基盤に必要なものを付け加えよう!
*双方向データバインディング:上下のコンポーネントがお互いにデータを配信する仕組み
2) 仮想DOM(Virtual DOM)レンダリングfromリアクト
仮想DOMを使って、実際のDOMを作ることより軽く動かすことが出来る。
*仮想DOM:DOMの要素が多くなると、JavaScriptでDOMをハンドリングする過程が重くなるが、JavaScriptでDOMの構造を生成し、メモリに載せた後、Vueが仮想DOMを修正する場合、実際のDOMと比較して変わった部分だけを修正するやり方で動作する。
3) 性能比較の結果、2つのフレームワークより早い。
https://vuejs.org/v2/guide/comparison.html
2.ラーニング・カーブが緩慢
-人気の高いフレームワーク
https://github.com/vuejs/vue
3.コミュニティが活発
https://kr.vuejs.org/v2/guide/join.html
<Vue.jsの特徴>
-MVVMのパターン:Model-View-View Model
画面コードとデータ制御ロジックを分離してコードを直観的に理解。 =>メンテナンスが容易

-コンポーネントベースのフレームワーク長所
再使用しやすい。
コードで画面の"構造"を直観的に知ることができる。
フレームワーク内で定められた方式通りにコンポーネントを活用することができる。

<Sample>
1 2 3 4 5 6 7 8 9 10 | <html> <body> <div>名前: {{firstName}}</div> <div>苗字: {{lastName}}</div> <div>フルネーム: {{fullName}}</div> <input type="text" v-model="firstName"> <input type="text" v-model="lastName"> </body> </html> | cs |
1 2 3 4 5 6 7 8 9 10 11 12 13 | vue = new Vue({ el: "body", data: { firstName: "shinnosuke", lastName: "sato" }, computed: { fullName: function() { return this.firstName + " " + this.lastName; } } }); | cs |

'IT > vue.js' 카테고리의 다른 글
| 메모) [Do it! Vue.js] 라우터 & HTTP 통신 / 템플릿 & 프로젝트 구성 (0) | 2018.10.01 |
|---|---|
| 1時間で作る天気WebApp (0) | 2018.08.31 |

